I am fortunate enough to spend a lot of time looking at various online products and services in the development stage, mostly of the Web 2.0 variety, meaning they use one or more of the principles in the Web 2.0 set of practices. It’s been going on 4 years now and what’s fascinating to me, despite the enormous amount of knowledge that we’ve accumulated on how to create modern Web applications, is how many of the same lessons are learned over and over again.
Wouldn’t it be handy if we had a cheat sheet that combined many of these lessons into one convenient list? In this vein of thinking, I decided to sit down recently to capture are some of the most important lessons I’ve learned over the last few years along with some of the thinking that went into them.
The Web Community Gets Smarter Every Time It Builds A Product
If there’s one thing that the Web has taught us it’s that the network gets smarter by virtue of people using it and product development is no exception. Not only do we have examples of great online applications and systems to point to and use for best practices, but the latest tools, frameworks, development platforms, APIs, widgets, and so on, which are largely developed today in the form of open source over the Internet, tend to accumulate many of these new best practices. I’ve lauded everything from frameworks like Rails, Cake PHP, and Grails to online community platforms like Drupal and Joomla as examples of guiding solutions that can be vital springboards for the next great Web product or service.
However, most of the success of an online product, Web 2.0 or otherwise, comes from two things: Its software architecture and its product design. It’s also the case that the story of any product is a story of ten of thousands of little decisions made throughout the life of the product, of which only a key — and heartbreakingly small — set will make much of a difference to its success on the network. The list of strategies below tells part of the story of which decisions will make that critical difference.
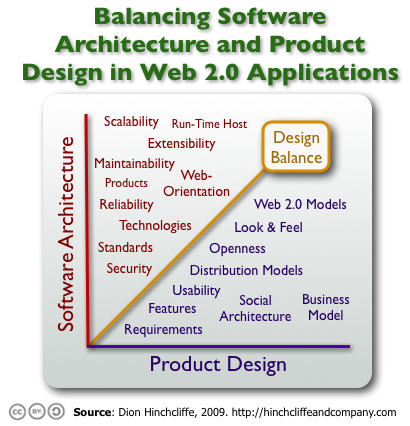
What then is software architecture and product design when it comes to today’s Web applications? The good news: They’re often the same as they’ve always been, albeit just a bit more extreme, though there are some additions for the 2.0 era as well:
Software architecture determines a Web application’s fundamental structure and properties: Resilience, scalability, adaptability, reliability, changeability, maintainability, extensibility, security, technology base, standards compliance, and other key constraints, and not necessarily in that order.
Product design determines a Web application’s observable function: Usability, audience, feature set, capabilities, functionality, business model, visual design, and more. Again, not necessarily in priority order.
Doing both of these top-level product development activities well, striking a healthy balance between them (one often dominates the other), and doing it with a small team, requires people with deep and multidisciplinary backgrounds in creating successful products across this extensive set of practice areas. These people are often hard to find and extremely valuable. This means it’s also not likely you’ll be able to easily put together a team with all the capabilities that are needed from the outset.
Be prepared from the outset for on-the-job learning and study, relying on tools and products that embody best practices, and replicating only the best designs and ideas (while being very conscientious not to steal IP.)

In this way, I’ve collected a set of strategies that address the most common issues that I see come up over and over again as online products go to market. I’ve decided to share these with you so we can continue to teach the network, and consequently ourselves, a little bit more about how to make extraordinary Web applications that can really make a difference in the marketplace.
This of course is just my experience and is not intended to be a complete list of Web 2.0 strategies. However, I think most people will find it a valuable perspective and useful cross check in their product design and development. And please keep in mind this list is for Web 2.0 applications, not necessary static Web sites, or traditional online Web presence, though there is much that here that can be applied to them to make them more useful and successful as well.
Finally, a good number of these strategies are not specifically Web 2.0 concepts. They are on the list because they are pre-requisites to many Web 2.0 approaches and to any successful product created with software and powered by people.
Please add your own strategies in comments below for anything that I’ve missed.
50 Strategies For Creating A Successful Web 2.0 Product
1. Start with a simple problem. All of the most successful online services start with a simple premise and execute on it well with great focus. This could be Google with it’s command-line search engine, Flickr with photo sharing, Digg with user generated news. State your problem simply: “I make it easier to do X”. Focus on solving it elegantly and simply, only add features carefully. Over time, complexity will become the enemy of both your product design and your software architecture, so start with as much focus as you can muster.
2. Create prototypes as early as possible. Get your idea into a working piece of software as quickly as possible. The longer you take to go through one entire cycle, the more unknown work you have ahead of you. Not producing software also means that you are not getting better and better at turning the work of your team into the most important measurable output: Functioning software. Throughout the life of your product, turning your ideas into software as quickly and inexpensively as possible will be one of the most important activities to get right.
3. Get people on the network to work with the product prototype rapidly and often. The online world today is fundamentally people-centric. If your product isn’t about them and how it makes their lives better, your product really doesn’t matter. And if they’re not using your Web application as soon as possible, you just don’t know if you are building the right product. Constant, direct feedback from real people is the most important input to our product design after your idea. Don’t wait months for this to happen; get a beta out to the world, achieve marketplace contact in weeks, or at most a few months, and watch carefully what happens. This approach is sometimes called Web 2.0 Development .
4. Release early and release often. Don’t get caught up in the massive release cycle approach, no matter how appealing it may be. Large releases let you push off work tomorrow that should be done today. It also creates too much change at once and often has too many dependencies, further driving an increase in the size of the release. Small releases almost always work better, are easier to manage, but can require a bit more operations overhead. Done right, your online product will iterate smoothly as well as improve faster and more regularly than your competitors. Some online products, notably Flickr, have been on record as saying they make new releases to production up to several times a day. This is a development velocity that many new startups have trouble appreciating or don’t know how to enable. Agile software development processes are a good model to start with and and these and even more extreme methods have worked well in the Web 2.0 community for years.
5. Manage your software development and operations to real numbers that matter. One often unappreciated issue with software is its fundamentally intangible nature. Combine that with human nature, which is to manage to what you can see, and you can have a real problem. There is a reason why software development has such a variable nature in terms of time, budget, and resources. Make sure you have as many real numbers as possible to manage to: Who is making how many commits a week to the source repository, how many registered users are there on a daily basis, what does the user analytics look like, which product features are being used most/least this month, what are the top 5 complaints of customers, and so on. All of these are important key performance indicators that far too many startups don’t manage and respond to as closely as they should.
6. Gather usage data from your users and input it back into product design as often as possible. Watch what your users do live with your product, what they click on, what do they try to do with it, what they don’t use, and so on. You will be surprised; they will do things you never expected, have trouble with features that seem easy to you, and not understand parts of your product that seemed obvious. Gather this data often and feed it back into your usability and information architecture processes. Some Web applications teams do this almost daily, others look at click stream analytics once a quarter, and some don’t it at all. Guess who is shaping their product faster and in the right direction?
7. Put off irreversible architecture and product design decisions as long as possible. Get in the habit of asking “How difficult will it be to change our mind about this later?” Choosing a programming language, Web framework, relational database design, or a software interface tend to be one-way decisions that are hard to undo. Picking a visual design, logo, layout, or analytics tool generally is not. Consequently, while certain major decisions must be made up front, be vigilant for seemingly innocuous decisions that will be difficult to reverse. Not all of these will be a big deal, but it’s all too often a surprise to many people when they discover their architecture isn’t malleable in the places that they want it to be. Reduce unpleasant surprises by always asking this question.
8. Choose the technologies later and think carefully about what your product will do first. First, make sure your ideas will work on the Web. I’ve seen too many startups with ideas that will work in software but not on the Web. Second, Web technologies often have surprising limits, Ajax can’t do video or audio, Flash is hard to get to work with SEO for example. Choosing a technology too early will constrain what is possible later on. That being said, you have to choose as rapidly as you can within this constraint since you need to build prototypes and the initial product as soon as you are able.
9. When you do select technologies, consider current skill sets and staff availability. New, trendy technologies can have major benefits including higher levels of productivity and compelling new capabilities, but it also means it’ll be harder to find people who are competent with them. Having staff learn new technology on the job can be painful, expensive, and risky. Older technologies are in a similar boat; you can find people that know them but they’ll most likely not want to work with them. This means the middle of the road is often the best place to be when it comes to selecting technology, though you all-too-often won’t have a choice depending on what your staff already knows or because of the pre-requisites of specific technologies that you have to use.
10. Balance programmer productivity with operational costs. Programming time is the most expensive part of product creation up front while operations is after you launch. Productivity-oriented platforms such as Ruby on Rails are very popular in the Web community to drive down the cost of product development but can have significant run-time penalties later when you are supporting millions of users. I’ve previously discussed the issues and motivations around moving to newer programming languages and platforms designed for the modern Web, and I encourage you to read it. Productivity-oriented platforms tend to require more operational resources during run-time, and unlike traditional software products, the majority of the cost of operations falls upon the startup. Be aware of the cost and scale of the trade-offs since every dollar you save on the development productivity side translates into a run-time cost forever after on the operations side.
11. Variability in the productivity amongst programmers and development platforms each varies by an order of magnitude. Combined together and your choice of programming talent and software development platforms can result in a 100x overall effect on product development productivity. This means that some teams can ship product in as little as 3 months and some projects won’t ship ever, at least not without truly prohibitive time and resource requirements. While there are a great many inputs to an Internet startup that will help or hinder it (take a look at Paul Graham’s great 18 Mistakes That Kill Startups for a good list), these are two of the most central and variable: Who is developing the product and what development platform they are using. Joel Spolsky’s write-up on programmer productivity remains one of the best at understanding this issue. It usually turns out that paying a bit more for the right developer can often mean tremendous output gains. One the other side of the coin, choosing a development platform not designed for creating modern Web applications is another decision that can sap your team of productivity while they spend months retrofitting it for the features they’ll need to make it work properly in today’s Internet world.
12. Plan for testing to be a larger part of software development process than non-Web applications. Cross browser testing, usability, and performance/load testing are much bigger issues with Web applications than many non-Web applications. Having to do thorough testing in a half-dozen to a dozen browser types can be an unexpected tax on the time and cost of creating a Web product. Doing adequate load testing is another item that often waits until the end, the very worst time to find where the bottlenecks in your architecture are. Plan to test more than usual. Insist on automated unit and integration tests that build up over time and run without having to pay developers or testers to do it manually.
13. Move beyond traditional application hosting. Single Web-server hosting models are not going to suffice for your 2.0 applications. Reliability, availability, and scalability are essential and must be designed into your run-time architecture and supported by your hosting environment. Solutions like 3Tera, Amazon’s Elastic Compute Cloud, and Google’s App Engine are three compelling, yet very different solutions to the hosting problem. Either way, grid and cloud approaches to hosting will help you meet your growth and scalability requirements while managing your costs.
14. Have an open source strategy. This has two important aspects. One, developing and hosting a product built with open source software (the ubiquitious LAMP stack) is almost always much less expensive than using commercial software and is what most online products use. There are certainly commercial licenses that have fair terms for online services, but almost none of them will match the cost of free. This is one reason why you won’t find Windows or Oracle embedded in very many Web 2.0 services. Two, you’ll have to decide whether to open source or commercial open source your product. This has entirely to do with what your product does and how it does it, but an increasing number of Web 2.0 hosted products are releasing their offerings as open source to appeal to customers, particularly if they are business customers. Done right, open sourcing can negate arguments about the size of your company while enlisting many 3rd party developers to help enrich and make your product better.
15. Consider mobile users as important as your regular browser customers. Mobile devices will ultimately form the majority of your user base as the capability and adoption of smartphones, Internet tablets, laptops, and netbooks ushers in mobile Web use as the dominant model. Having an application strategy as well as well-supported applications for the iPhone, Android, and RIM platforms is essential for most Web products these days. By the time you get to market, mobile will be even more important than it is now. Infoworld confirmed today, in fact, that wireless enterprise development will be one of 2009’s bright spots.
16. Search is the new navigation, make it easy to use in your application. You have 5-10 seconds for a new user to find what they want from your site or application. Existing users want to directly access what they need without going through layers of menu items and links. Search is the fastest way to provide random access navigation. Therefore, offer search across data, community, and help at a minimum. A search box must be on the main page and indeed, every page of the modern Web application.
17. Whenever users can provide data to your product, enable them. Harnessing collective intelligence is the most central high-level principle of Web 2.0 applications. To be a major online competitor, getting your millions of users to build a valuable data set around the clock is the key to success. Many product designers look at this too narrowly and usually at a small set of data. Keep a broad view of this and look for innovative ways to get information from explicit contributions to the database of intentions can form your architecture of participation.
18. Offer an open API so that your Web application can be extended by partners around the world. I’ve covered this topic many times in the past and if you do it right, your biggest customers will soon become 3rd party Web applications building upon your data and functionality. Critically, offering an API converts your online product into an open platform with an ecosystem of 3rd party partners. This is just one of many ways to realize Jakob’s law, as is the next item.
19. Make sure your product can be spread around the Web by users, provide widgets, badges, and gadgets. If your application has any success at all, your users will want to take it with them and use your features elsewhere. This is often low-effort but can drive enormous growth and adoption; think about YouTube’s badge.
20. Create features to make the product distribute virally. The potency of this is similar to widgets above and everything from simple e-mail friend invites to importing contact lists and social graphs from other Web apps are critical ways to ensure that a user can bring the people they want into the application to drive more value for them and you.
21. The link is the fundamental unit of thought on the Web, therefore richly link-enable your applications. Links are what make the Web so special and fundamentally makes it work. Ensuring your application is URL addressable in a granular way, especially if you have a rich user experience, is vital to participate successfully on the Web. The Web’s link ecosystem is enormously powerful and is needed for bookmarking, link sharing/propagation, advertising, makes SEO work, drives your page rank, and much more. Your overall URL structure should be thought out and clean, look to Flickr and del.cio.us for good examples.
22. Create an online user community for your product and nurture it. Online communities are ways to engage passionate users to provide feedback, support, promotion, evangelism and countless other useful outcomes. While this is usually standard fare now with online products, too many companies don’t start this early enough or give it enough resources despite the benefits it confers in terms of customer support, user feedback, and free marketing, to name just three benefits. Investing in online community approaches is ultimately one of the least expensive aspects of your product, no matter the upfront cost. Hire a good community manager and set them to work.
23. Offer a up-to-date, clean, compelling application design. Attractive applications inherently attract new customers to try them and is a pre-requisite to good usability and user experience. Visual and navigational unattractiveness and complexity is also the enemy of product adoption. Finally, using the latest designs and modes provides visual cues that conveys that the product is timely and informed. A good place to start to make sure you’re using the latest user experience ideas and trends is Smashing Magazine’s 2009 Web Design survey.
24. Load-time and responsiveness matter, measure and optimize for them on a regular basis. This is not a glamorous aspect of Web applications but it’s a fundamental that is impossible to ignore. Every second longer a key operation like main page load or a major feature interaction takes, the more likely a customer is to consider finding a faster product. On the Web, time is literally money and building high speed user experiences is essential. Rich Internet Application technologies such as Ajax and Flash, albeit used wisely, can help make an application seem as fast as the most responsive desktop application. Using content distribution networks and regional hosting centers.
25. User experience should follow a “complexity gradient.” Novice users will require a simple interface but will want an application’s capabilities to become more sophisticated over time as they become more skilled in using it. Offering more advanced features that are available when a user is ready but are hidden until they are allows a product to grow with the user and keeps them engaged instead of looking for a more advanced alternative.
26. Monetize every page view. There is no excuse for not making sure every page is driving bottom-line results for your online business. Some people will disagree with this recommendation and advertising can often seem overly commercial early in a product’s life. However, though a Web application should never look like a billboard, simple approaches like one line sponsorships or even public service messages are good ideas to maximize the business value of the product and there are other innovation approaches as well.
27. Users’ data belongs to them, not you. This is a very hard strategy for some to accept and you might be able to get away with bending this rule for a while, that is, until some of your users want to move their data elsewhere. Data can be a short-term lock-in strategy, but long-term user loyalty comes from treating them fairly and avoiding a ‘Roach Motel’ approach to user data (“they can check-in their data, but they can’t check out.”) Using your application should be a reversible process and users should have control of their data. See DataPortability.org for examples of how to get started with this.
28. Go to the user, don’t only make them come to you. The aforementioned APIs and widgets help with this but are not sufficient. The drive strong user adoption, you have to be everywhere else on the Web that you can be. This can mean everything from the usual advertising, PR, and press outreach but it also means creating Facebook applications, OpenSocial gadgets, and enabling use from mashups. These methods can often be more powerful than all the traditional ways combined.
29. SEO is as important as ever, so design for it. One of the most important stream of new users will be people coming in from search engines looking for exactly what you have. This stream is free and quite large if you are ensuring your data is URL addressable and can be found via search engine Web crawlers. Your information architecture should be deeply SEO-friendly and highly granular.
30. Know thy popular Web standards and use them. From a consumer or creator standpoint, the data you will exchange with everyone else will be in some format or another. And the usefulness of that data or protocol will be in inverse proportion to how well-known and accepted the standard is. This generally means using CSS, Javascript, XHTML, HTTP, ATOM, RSS, XML, JSON, and so on. Following open standards enables the maximum amount of choice, flexibility, time-to-market, access to talent pools, and many other benefits over time to both you and your customers.
31. Understand and apply Web-Oriented Architecture (WOA). The Web has a certain way that it works best and understanding how HTTP works at a deep level is vital for getting the most out of the unique power that the Internet has to offer. But HTTP is just the beginning of this way of thinking about the Web and how to use its intrinsic power to be successful with with it. This includes knowing why and how link structure, network effects, SEO, API ecosystems, mashups, and other aspects of the Web are key to making your application flourish. It’s important to note that your internal application architecture is likely not fundamentally Web-oriented itself (because most software development platforms are not Web-oriented) and you’ll have to be diligent in enabling a WOA model in your Web-facing product design. The bottom line: Non-Web-oriented products tend not to fare very well by failing to take advantage of the very things that have made the Web itself so successful.
32. Online products that build upon enterprise systems should use open SOA principles. Large companies building their first 2.0 products will often use existing IT systems and infrastructure that already have the data and functionality they need. Although they will often decouple and cache them for scalability and performance, the connectedness itself is best done using the principles of SOA. That doesn’t necessarily mean traditional SOA products and standards, although it could, often using more Web-oriented methods works better. What does this really mean? Stay away from proprietary integration methods and use the most open models you can find, understanding that the back-end of most online products will be consumed by more than just your front-end (see API discussion above for a fuller exploration).
33. Strategically use feeds and syndication to enable deep content distribution. This is another way to use Jakob’s Law to increase unintended uses and consumption of an application from other sites and ecosystems. Feeds enable many beneficial use cases such as near real-time perception of fresh data in your application from across the Web in feed readers, syndication sites, aggregators, and elsewhere. Like many other techniques here, knee-jerk use of feeds won’t drive much additional usage and adoption, but carefully designing feeds to achieve objectives like driving new customers back to the application directly from the feed can make a big difference. Failing to offer useful feeds is one of the easiest ways to miss out on business opportunities while giving your competitors an edge.
34. Build on the shoulders of giants; don’t recreate what you can source from elsewhere. Today’s Internet application usually require too much functionality to be cost-effectively built by a single effort. Typically, an application will actually source dozens of components and external functionality from 3rd parties. This could be off-the-shelf libraries or it could be the live use of another site’s API, the latter which has become one of the most interesting new business models in the Web 2.0 era. The general rule of thumb: Unless it’s a strategic capability of your application, try hard to source it from elsewhere before you build it; 3rd parties sources are already more hardened, robust, less expensive, and lower defect than any initial code could that you could produce. Get used to doing a rapid build vs. buy evaluation for each major component of your application.
35. Register the user as soon as possible. One of the most valuable aspects of your onine product will be the registered user base. Make sure you application gives them a good reason to register and that the process is as painless as possible. Each additional step or input field will increase abandonment of the process and you can always ask for more information later. Consider making OpenID the default login, with your local user database a 2nd tier, to make the process even easier and more comfortable for the user.
36. Explicitly enable your users to co-develop the product. I call this concept Product Development 2.0 and it’s one of the most potent ways to create a market-leading product by engaging the full capabilities of the network. The richest source of creative input you will have is your audience of passionate, engaged users. This can be enabled via simple feedback forms, harvested from surveys and online community forums, via services such as GetSatisfaction, or as the ingredients to mashups and user generated software. As you’ll see below, you can even open the code base or provide a plug-in approach/open APIs to allow motivated users and 3rd parties to contribute working functionality. Whichever of these you do, you’ll find that the innovation and direction to be key to making your product the richest and most robust it can be. A significant percentage of the top online products in the world take advantage of this key 2.0 technique.
37. Provide the legal and collaborative foundations for others to build on your data and platform. A good place to start is to license as much of your product as you can via Creative Commons or another licensing model that is less restrictive and more open than copyright or patents. Unfortunately, this is something for which 20th century business models around law, legal precedent, and traditional product design are ill-equipped to support and you’ll have to look at what other market leaders are doing with IP licensing that is working. Giving others explicit permission up-front to repurpose and reuse your data and functionality in theirs can be essential to drive market share and success. Another good method is to let your users license their data as well and Flickr is famous for doing this. It’s important to understand that this is now the Some Right Reserved era, not the All Rights Reserved era. So openly license what your have for others to use; the general rule of thumb is that the more you give away, the more you’ll get back, as long as you have a means of exercising control. This is why open APIs have become as popular as they have, since they are essentially “IP-as-a-service” and poorly behaving partner/licensees can be dealt with quickly and easily.
38. Design your product to build a strong network effect. The concept of the network effect is something I’ve covered here extensively before and it’s one of the most important items in this list. At their most basic, Web 2.0 applications are successful because they explicitly leverage network effects successfully. This is the underlying reason why most of the leading Internet companies got so big, so fast. Measuring network effects and driving them remains one of the most poorly understood yet critical aspects of competing successfully online. The short version: It’s extremely hard to fight an established network effect (particularly because research has shown them to be highly exponential). Instead, find a class of data or a blue ocean market segment for your product and its data to serve.
39. Know your Web 2.0 design patterns and business models. The fundamental principles of Web 2.0 were all identifid and collected together for a good reason. Each principle is something that must be considered carefully in the design of your product given how they can magnify your network effect. Your development team must understand them and know why they’re important, especially what outcomes they will drive in your product and business. It’s the same with Enterprise 2.0 products: There is another, related set of design principles (which I’ve summarized as FLATNESSES) that makes them successful as well. And as with everything on this list, you don’t apply 2.0 principles reflexively; they need to be intelligently used for good reason.
40. Integrate a coherent social experience into your product. Social systems tend to have a much more pronounced network effect (Reed’s Law) than non-social systems. Though no site should be social without a good reason, it turns out that most applications will benefit from having a social experience. What does this mean in practice? In general, social applications let users perceive what other users are doing and actively encourage them to interact, work together, and drive participation through social encouragement and competition. There is a lot of art to the design of the social architecture of an online product, but there is also an increasing amount of science. Again, you can look at what successful sites are doing with their social interaction but good places to start are with user profiles, friends lists, activity streams, status messages, social media such as blogs and microsharing, and it goes up from there. Understand how Facebook Connect and other open social network efforts such as OpenSocial can help you expand your social experience.
41. Understand your business model and use it to drive your product design. Too many Web 2.0 applications hope that they will create large amounts of traffic and will then find someone interested in acquiring them. Alternatively, some products charge too much up front and prevent themselves from reaching critical mass. While over-thinking your exit strategy or trying to determine your ultimate business model before you do anything isn’t good either, too many startups don’t sit down and do the rigorous thinking around how to make their business a successful one in the nearer term. Take a look at Andrew Chen’s How To Create a Profitable Freemium Startup for a good example of the framework on how to do some of the business model planning. Taking into account the current economic downturn and making sure you’re addressing how you offering can help people and businesses in the current business climate will also help right now.
42. Embrace emergent development methods. While a great many of the Web’s best products had a strong product designer with a clear vision that truly understood his or her industry, the other half of the equation that often gets short shrift is the quality of emergent design through open development. This captures the innate crowdsourcing aspects of ecosystem-based products, specifically those that have well-defined points of connectedness with external development inputs and 3rd party additions. Any Web application has some emergent development if it takes development inputs or extensibility with via 3rd party plug-ins, widgets, open APIs, open source contributions, and so on. The development (and a good bit of the design) of the product then “emerges” as a function of multiple inputs. Though there is still some top-down control, in essence, the product becomes more than the sum total of its raw inputs. Products like Drupal and Facebook are good examples of this, with thousands of plug-ins or 3rd party apps that have been added to them by other developers.
43. It’s all about usability, usability, and usability. I’ve mentioned usability before in this list but I want to make it a first class citizen. Nothing will be a more imposing barrier to adoption that people not understanding how your product works. Almost nothing on this list will work until the usability of your application is a given. And hands down the most common mistake I see are Web developers creating user experiences in isolation. If you’re not funded to have a usability lab (and you probably should be, at some level), then you need to grab every friend and family member you have to watch how they use your application for the first time. Do this again for every release that makes user experience changes. You will change a surprising number of assumptions and hear feedback that you desperately need to hear before you invest any more in a new user experience approach. This now true even if you’re developing enterprise applications for the Web.
44. Security isn’t an afterthought. It’s a sad fact that far too much of a successful startup’s time will be spent on security issues. Once you are popular, you will be the target of every so-called script kiddie with a grudge or with the desire to get at your customer data, etc. Software vulnerability are numerous and the surface area of modern Web apps large. You not only have your own user experience but also your API, widgets, semantic Web connections, social networking applications, and other points of attack. Put aside time and budget for regular vulnerability assessments. You can’t afford a public data spill or exploit due to a security hole that will compromise your user’s data, or you may well find yourself with a lot of departing customers.Web 2.0 applications also need unique types of security systems, from rate limiters to prevent valuable user-generated data from being systematically scraped from the site (this is vital to “maintaining control of unique and hard-to-re-create datasets”) to monitoring software that will screen for objectionable or copyrighted contributions.
45. Stress test regularly and before releases. It’s a well known saying in the scalability business that your next bottleneck is hiding just behind your last high water mark. Before your launch, data volumes and loads that work fine in the lab should be tested to expected production volumes before launch. The Web 2.0 industry is rife with examples of companies that went down the first time they got a good traffic spike. That’s the very worst time to fail, since it’s your best chance of getting a strong initial network effect and may forever reduce your ultimate success. Know your volume limits and ceilings with each release and prepare for the worst.
46. Backup and disaster recovery, know your plan. This is another unglamorous but essential aspect for any online product. How often are backups being made of all your data? Are the backups tested? Are they kept offsite? If you don’t know the answers, the chances that you’ll survive a major event is not high.
47. Good Web products understand that there is more than the Web. Do you have a desktop widget for Vista or the Mac? Might you benefit from offering an Adobe AIR client version of your application? How about integration and representation in vitual worlds and games? How about linkages to RFID or GPS sensors? Startups thinking outside the box might even create their own hardware device if it makes sense (see Chumby and the iPhone/iPod for examples). If one thing that is certain is that the next generation of successful Web startups will only partially resemble what we see today. Successful new online products will take advantage of “software above the level of a single device” and deliver compelling combinations of elements into entirely new products that are as useful and innovative as they are unexpected. A great Web 2.0 product often has a traditional Web application as only part of its overall design, see the Doritos Crash the Superbowl campaign for just one small example of this.
48. Look for emerging areas on the edge of the Web. These are the spaces that have plenty of room for new players and new ideas, where network effects aren’t overly established and marketshare is for the taking. What spaces are these? The Semantic Web seems to be coming back with all new approaches (I continue to be amazed at how much appears about this topic on http://delicious.com/popular/web3.0 these days.) Open platform virtual worlds such as Second Life were hot a few years ago and may be again. Mobile Web applications are extremely hot today but slated to get over crowded this year as everyone plans a mobile application for phone platforms. What is coming after this? That is less clear but those that are watching closely will benefit the most.
49. Plan to evolve over time, for a long time. The Web never sits still. Users change, competitors improve, what’s possible continues to expand as new capabilities emerge in the software and hardware landscape. In the Perpetual Beta era, products are never really done. Never forget that, continue to push yourself, or be relegated to a niche in history.
50. Continually improve yourself and your Web 2.0 strategies. While process improvement is one of those lip-service topics that most people will at least admit to aspire to, few have the time and resources to carry it out on a regular basis. But without that introspection on our previous experience we wouldn’t have many of the “aha” moments that drove forward our industry at various points in term. Without explicit attempts at improvement, we might not have developed the ideas that became object-oriented languages, search engine marketing, Web 2.0, or even the Internet itself. This list itself is about that very process and encapsulates a lot of what we’ve learned in the last 4 years. Consequently, if you’re not sitting down and making your own list from your own experiences, you’re much more likely to repeat past history, never mind raising the bar. Like I’m often fond of saving; civilization progresses when we make something that was formerly hard to do and make it easy to do. Take the time, capture your lessons learned, and improve your strategies.
What else is missing here? Please contribute your own 2.0 strategies in comments below:
You can also get help with these strategies from a Web 2.0 assessment, get a deeper perspective on these ideas at Web 2.0 University, or attend our upcoming Economics 2.0 workshop at Web 2.0 Expo SF on March 31st, 2009.
